このブログにはGoogleAdSenseの広告を右肩に設置していますが、
広告はページの下の方に入れた方がクリック率が高いという記事を目にしました。

ということで、収入アップを目指してページ下に468×60の広告を追加してみました。
が、スマホで見ると問題発生・・・
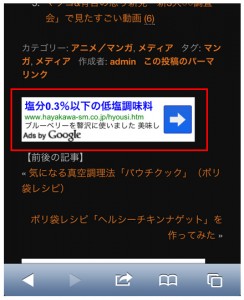
(不備)スマホで見たGoogleAdSense広告

AdSense広告が長すぎて、ページ自体に影響を出している(-_-;)
気付いてよかった・・・急いでスマホ判定処理を追加してみます。
WordPress:スマホの判定処理を追加する
◆WordPressのfunctions.phpに以下のファンクションを追加します。
function is_mobile() {
$useragent = array(
'iPhone', // Apple iPhone
'iPod', // Apple iPod touch
'Android', // 1.5+ Android
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' // Other iPhone browser
);
$kind = '/'.implode('|', $useragent).'/i';
return preg_match($kind, $_SERVER['HTTP_USER_AGENT']);
}
◆あとは、スマホの判定を行って表示内容を変えればOKです。
if(is_mobile()) {
/* スマートフォン用のコンテンツをここに書く */
} else {
/* PC用のコンテンツ書く */
}
◆今回は、GoogleAdSense広告を記事の下に入れたいので、
WordPressのsingle.phpに以下の形で追加しました。
<?php if(is_mobile()) { ?>
(スマホ用GoogleAdSense 234×60の広告)
<?php } else { ?>
(PC用GoogleAdSense 468×15のリンクユニット)
(PC用GoogleAdSense 468×60の広告)
<?php } ?>
これで広告収入が少しでもアップすればいいなぁ。