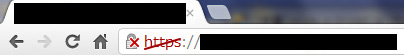
とあるページのSSL対応時に、Google Chromeで見ると「鍵マーク」が赤バッテンで「https://」が赤斜線の表示で動作していなかった。
忘れないように、対応したメモ。

直接の原因は、郵便番号検索API「ajaxzip3」。
元々の記述は
<script src=”http://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3.js” charset=”UTF-8”></script>
だったが、SSL接続の場合は
<script src=”https://ajaxzip3.googlecode.com/svn/trunk/ajaxzip3/ajaxzip3-https.js” charset=”UTF-8”></script>
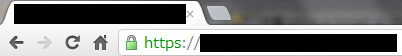
とすればいいらしい。これでOKになった。

【ついでのメモ】
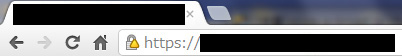
SSL化の場合は、imgタグ等でhttp://の外部接続があるとOKにならない。

鍵マークに△がつく。
合ってるのかわからないけれど「http://」を「https://」に変えたらうまくいった。
鍵マークの説明はここに記載されていた。
http://support.google.com/chrome/bin/answer.py?hl=ja&answer=95617
